Бесплатная альтернатива для тех, кто хочет сэкономить на доменном имени и хостинге.
Начнем с самого начала.
1. Заходим на официальный сайт ucoz.ru
2. Жмем Создать сайт
3. Регистрируемся, запоминаем пароль. На указанный e-mail будет отправлено письмо, чтобы подтвердить регистрацию. Проходим по ссылке в письме.
4. На открывшейся странице введем код безопасности, жмем Отправить.
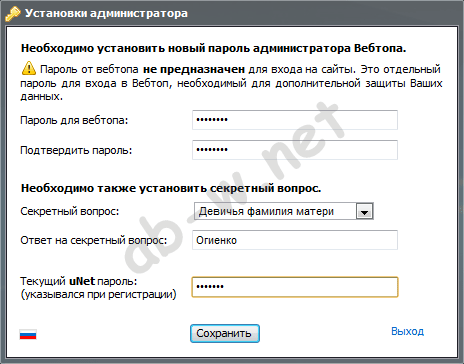
5. В открывшемся новом окне нужно ввести дополнительный пароль Webtop, который также необходимо запомнить, выбираем секретный вопрос, указываем ответ, затем указываем пароль, что был введен во время регистрации, жмем Сохранить:

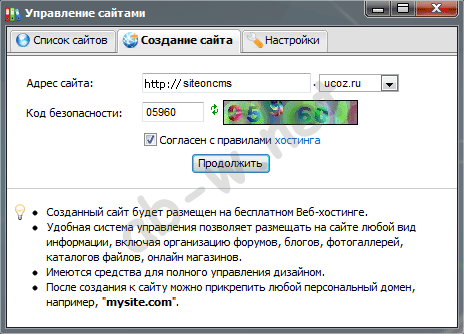
6. Выбираем доменное имя, вводим код, соглашаемся с лицензией, жмем Продолжить:

7. Если доменное имя уже занято, вам предложат ввести пароль Webtop для проверки:

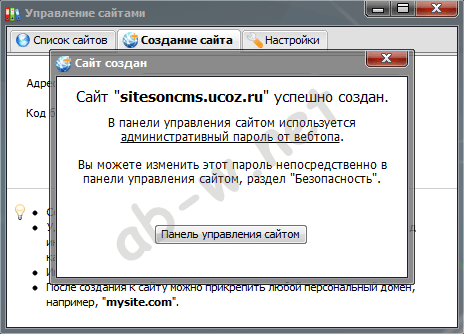
8. Так как предполагаемый web-сайт вам не принадлежит, вы не сможете получить к нему доступ, но если выбранное вами доменное имя третьего уровня свободно, откроется окно, подтверждающее успешное создание сайта. Жмем Панель управления сайтом, чтобы перейти к панели управления вашим новым сайтом на Юкоз:

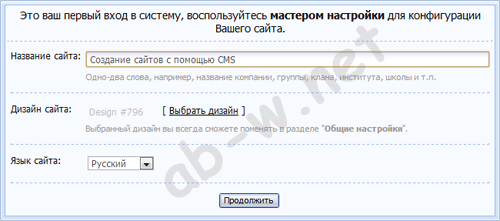
9. Выполняем предварительные настройки: даем имя сайту, выбираем язык, выбираем дизайн сайта из большого количества готовых вариантов, жмем Продолжить:

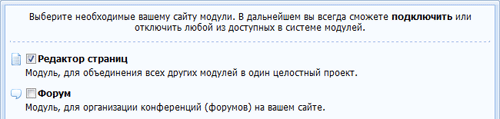
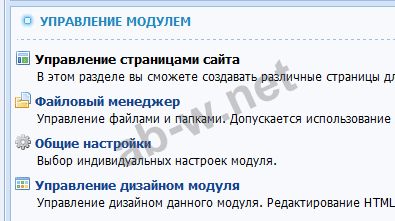
10. Для начала выбираем пункт Редактор страниц, жмем Продолжить:

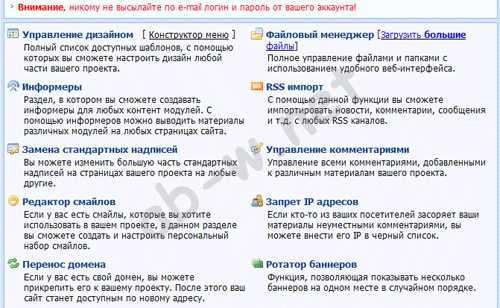
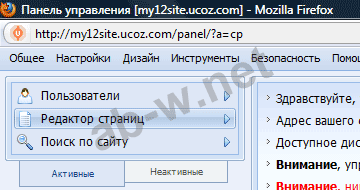
11. Откроется главная страница панели управления сайта, созданного в системе ucoz:

12. Выбрать нужный язык интерфейса можно в правом верхнем углу страницы.
Как создать свой сайт на ucoz бесплатно: про HTML
Система uCoz позволяет «создавать сложнейшие проекты с необычайной простотой и скоростью», но к новичкам данное утверждение не относится. Увидев панель управления сайтом в первый раз в своей жизни, человек в лучшем случае может растеряться, а в худшем — оставить идею создать свой сайт на потом. Системы управления сайтами и различные веб-конструкторы есть поверхность айсберга — это если сравнивать сайты с айсбергами, а сеть интернет с Ледовитым океаном. Как вы, надеюсь, помните из уроков географии, поверхность айсберга обыкновенно в несколько раз меньше той его части, которая находится под водой. Для того, чтобы сравнить web-страницу такую, какую мы ее видим в браузере и ее «подводную» часть, откройте исходный код страницы: наведите курсор мыши на текущую страницу, нажмите правую кнопку, выбирите View Source или View Page Source, в зависимости от браузера. Таким образом вы увидете исходный код web-страницы, как единицы сайта, а сайта, как единицы Всемирной паутины. Другими словами, вся сеть интернет состоит из бесконечного количества подобных страниц, связанных между собой гиперссылками, посредством «протокола передачи гипертекста» — HyperText Transfer Protocol или сокращенно HTTP — протокол передачи данных в виде гипертекстовых документов. А что такое HTML? HTML — HyperText Markup Language или язык разметки гипертекста. Можно сделать единственный правильный вывод: чтобысоздать свой сайт, нужно уделить достаточно времени на уроки по HTML для начинающих.
Все, что написано вверху — не просто Бла-Бла-Бла. Прежде, чем создать свой сайт в интернете, создайте его на своем компьютере, предварительно выбрав тему и оценив всю ту пользу, которую он принесет человечеству. Создать свой сайт есть смысл даже в том случае, если польза от него, будет только вам или очень ограниченному кругу лиц. Поверьте, оно того стоит. Не тревожьтесь за будущее Всемирной сети, если ваш сайт представляет из себя кучу мусора! Интернет никогда не станет помойкой, потому что каждую секунду, 24 часа в сутки и 7 дней в неделю его сканируют алгоритмы поисковых систем, так называемые, поисковые роботы. Они тщательно отфильтровуют потенциальный мусор и равнодушно опускают его на дно поисковых выдач.
Продолжение темы:
Как создать сайт бесплатно на хостинге ucoz
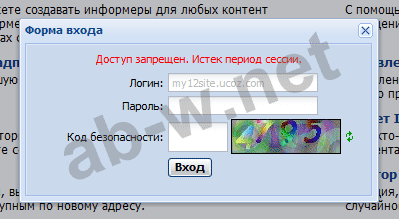
13. Если оставить панель управления открытой без присмотра, можно получить предупреждение:

14. Вводим Webtop пароль, код безопасности, жмем Вход или просто закрываем окно.
15. Перед вами панель управления сайтом, который только предстоит создать.
16. В девятом пункте мы выбрали дизайн сайта, давайте посмотрим, чем мы располагаем. Для этого в верхней части панели управления, в строке «Адрес вашего сайта...» пройдите по ссылке. Имея достаточный уровень знаний в HTML и CSS, можно полностью изменить весь дизай сайта. Оставить прийдется только доменное имя и прямую ссылку на uCoz. Возможно, вы так и сделаете, изучив досконально эти дисциплины, а пока продолжим исследование CMS-ки.
17. Напечатаем произвольный текст на главной странице нашего сайта. Для этого в верхнем левом углу панели управления жмем пункт списка Редактор страниц:

18. Жмем пункт Управление страницами сайта:

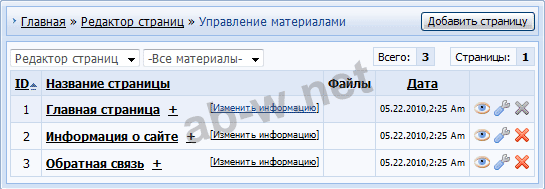
19. В строке «Главная страница...» жмем Изменить информацию:

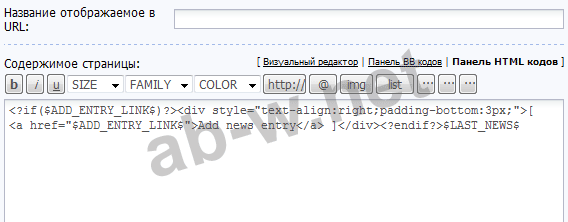
20. Увидим мы следующую картину:

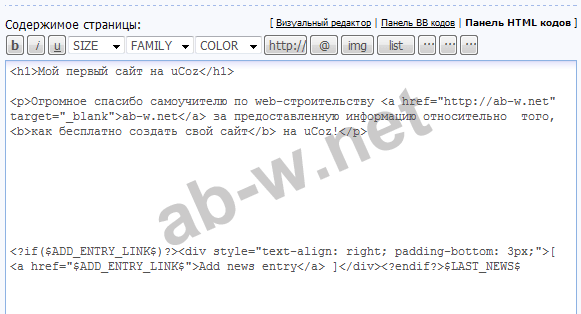
21. Программный код в текстовом поле редактора обеспечивает вывод и связку отдельных блоков, которые составляют каркас главной страницы сайта, предоставленной нам сервисом. Использование специфического кода, различных символов, комментариев в исходном коде есть особенность систем управления контентом — CMS. Данные системы используются всеми бесплатными web-сервисами посозданию сайтов из готовых шаблонов наподобие uCoz. На данном этапе программирование мы затрагивать не будем, поэтому просто сдвигаем все эти символы вниз и вверху печатаем обычныйHTML код, то есть наполняем сайт информацией. Жмем Сохранить:

22. В следующем окне жмем Перейти на страницу:

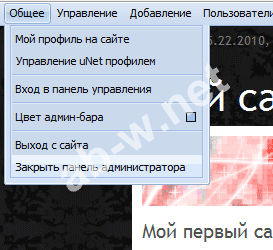
23. Панель администратора вверху нашей страницы можно закрыть, выбрав соответствующий пункт в выпадающем списке:

24. Так как мы зашли на сайт в роле администратора, в контексте web-страницы отображаются кнопки для быстрого доступа к панели управления. Если они вас смущают, просто нажмите Выход в правом верхнем углу страницы — именно таким увидят ваш сайт другие пользователи.
Я Буду вам признателен, если вы разместите на своем сайте или блоге ссылку на online99.ucoz.com
Спасибо за внимание!